Site yapısı, organik trafiğinizi iyileştirmek istiyorsanız, anlamanız gereken en önemli SEO kavramlarından biridir. Etkisiz bir site yapısıyla, Google’a sitenizdeki içeriğin nasıl gruplandığını ve düzenlendiğini anlamak için ihtiyaç duyduğu sinyalleri veremezsiniz. Ayrıca, PageRank’in istediğiniz yerlere etkili bir şekilde dağıtılmaması nedeniyle elde ettiğiniz harici bağlantıların etkisini de azaltırsınız.
SEO etkilerinin yanı sıra, zayıf bir site yapısı UX (kullanıcı deneyimi) için uygun değildir ve ziyaretçinin sitenizde geçirdiği süre, hemen çıkma oranları ve daha fazlası gibi şeyleri etkileyebilir.
Öncelikle, PageRank kavramını anlamanız gerekir
PageRank, Google’ın ilk günlerinde Larry Page ve Sergei Brin tarafından oluşturulan ve bir sayfanın değerini ölçmeyi amaçlayan web tabanlı her sayfa için bir puan oluşturan bir algoritmadır. Bu puanı, web’deki diğer sayfalardan aldığı bağlantılara göre oluşturur.
Bunu yaparak, puanın ne kadar yüksek olduğuna bağlı olarak hangi sayfaların daha önemli olduğunu gösteren bir ‘bağlantı grafiği’ oluşturur.
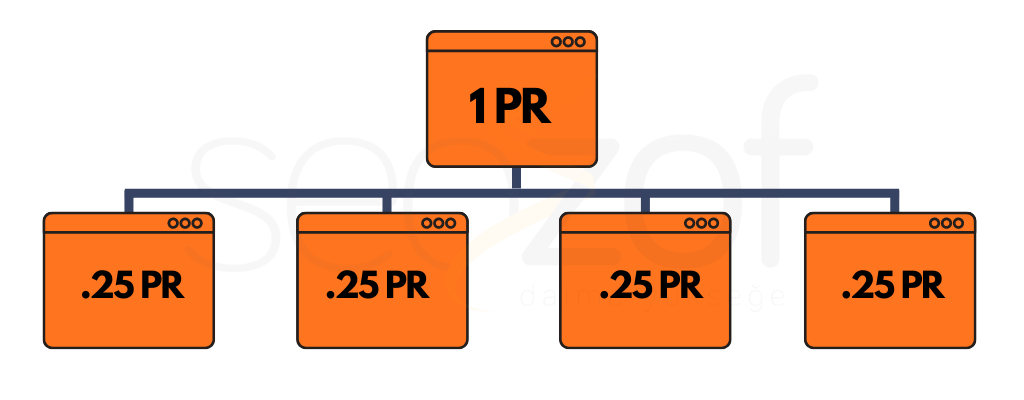
Sayfaya atanan PageRank puanı, sahip olduğu giden bağlantılar arasında eşit olarak dağıtılır. Dolayısıyla, basitleştirilmiş bir örnekte, bir sayfanın PageRank değeri bir ise ve diğer dört sayfaya bağlanırsa, her sayfa 0.25 PageRank alacaktır.
Önemli sayfaları otoriter sayfalara yakın tutun
PageRank’in sıralamak istediğiniz sayfalara ulaşması için diğer yüksek otorite sayfalarına yakın olduklarından emin olmanız gerekir. Çoğu durumda, sitenizdeki en yüksek otorite sayfası ana sayfa olacaktır. Bu nedenle, sitenizdeki trafiği ve geliri artırma potansiyeli yüksek sayfaların olabildiğince ana sayfaya yakın olmasını sağlamanız önemlidir.
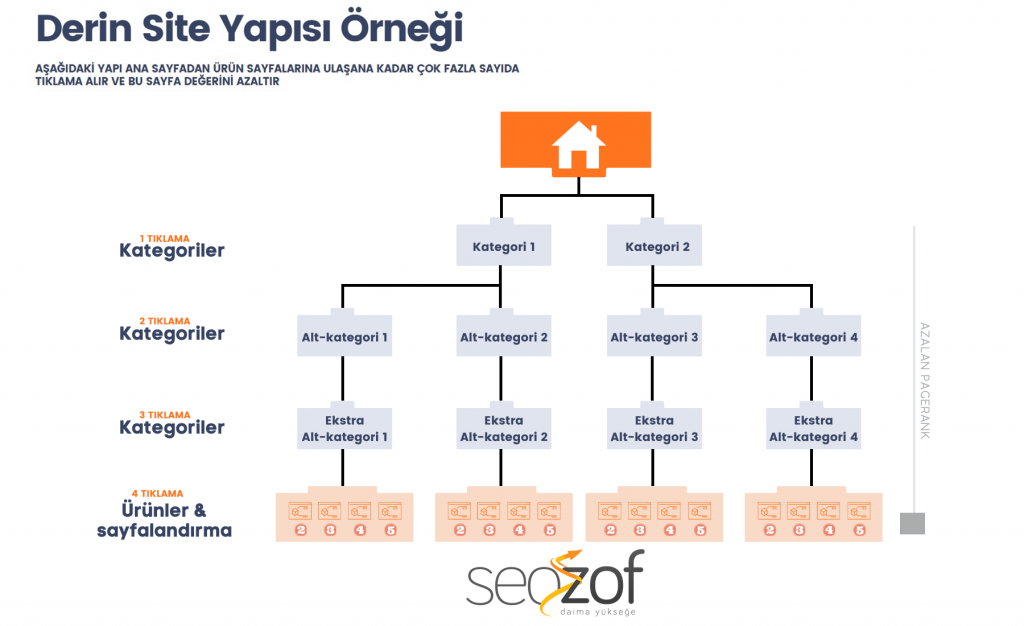
Bazı durumlarda, site yapısını denetlerken, yüksek trafik fırsatına sahip URL’lere sahip sayfaların, ana sayfadan 4+ tıklama uzakta olduğunu göreceksiniz. Bir e-ticaret sitesi söz konusu olduğunda, bu, önemli ürün sayfalarının daha az PageRank aldıkları için sıralanmakta zorlandığı anlamına gelebilir. Buna ‘derin’ site yapısı denir ve bunun neye benzeyebileceğine dair bir örnek aşağıdadır:

Yukarıdaki örnek yapıda, site büyük ölçüde kategorize edilmiştir ancak ana sayfadan ürün sayfalarına ve alt kategorilere derin bağlantılardan tamamen yoksundur.
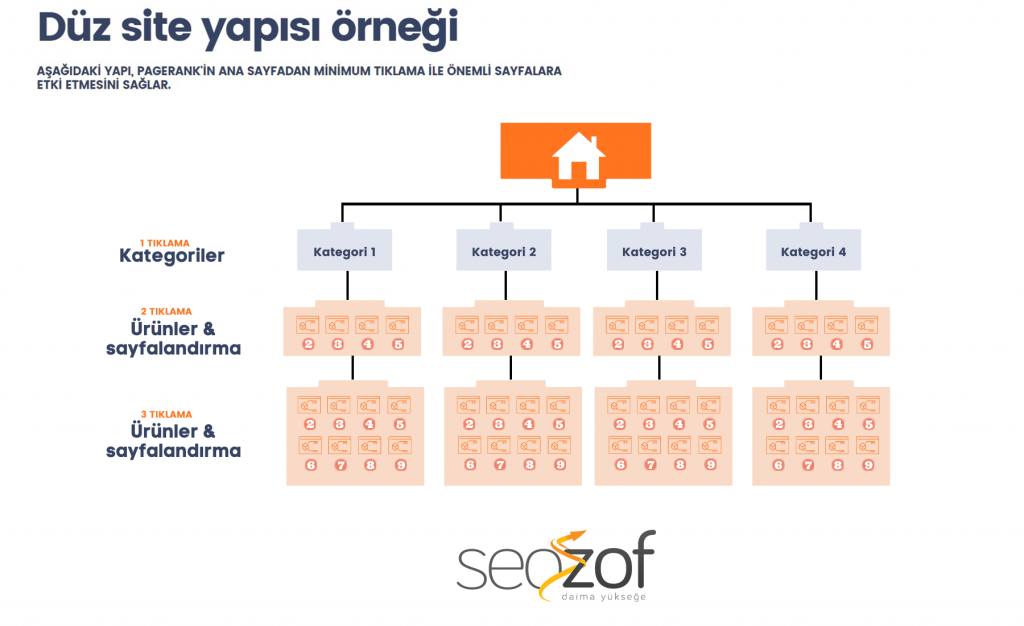
Site yapısını düşünürken, onu olabildiğince düz tutmak istersiniz. Örneğin, ana sayfa yüksek öneme sahip kategori sayfalarına bağlantı vermelidir. Diğer alt kategorilere derin bağlantılar sağlamak için sitenin başlığındaki açılır menüleri de kullanabilirsiniz. İşte düz site yapısının açıklayıcı bir örneği:

Yukarıdaki örnekte, ilk etapta kategorilere ayrılmış sayfalara doğrudan bağlanan ürünleri görüyorsunuz. Site yapısında 3 tıklama derinliğine gidildiğine, Google’ın taraması için sayfalara ayrılan ürünlerin sayıları da katlanarak artıyor.
Sadece ana sayfaya bakma
Yüksek otorite sayfalarının diğer yüksek öneme sahip sayfalara bağlantı sağlama kavramı, sadece ana sayfa için de geçerli değildir. Düz bir site yapısı elde etmek harika bir başlangıç olsa da, burada yapabileceğiniz çok şey var.
Sitenizin yapısına bakarken, nereye bağlantı verdiklerini kontrol etmek için diğer yüksek yetkili sayfaları da seçmek istersiniz. Bu değere bakmak için en kullanışlı araç Ahrefs’dir. Alan adınızdaki ‘The Best Pages by Incoming Links’ raporuna gidin ve yüksek URL’leri arayın.
Pratikte bazı başka örnekler
Düz bir yapıya sahip olduğunuzda, sayfaları yüksek otorite sayfalarına yaklaştırabileceğiniz diğer yollara bakmak istersiniz. Bunu, bu sayfalardan site mimarinizin daha derinlerinde bulunabilecek önemli sayfalara derin bağlantılar ekleyerek yapabilirsiniz.

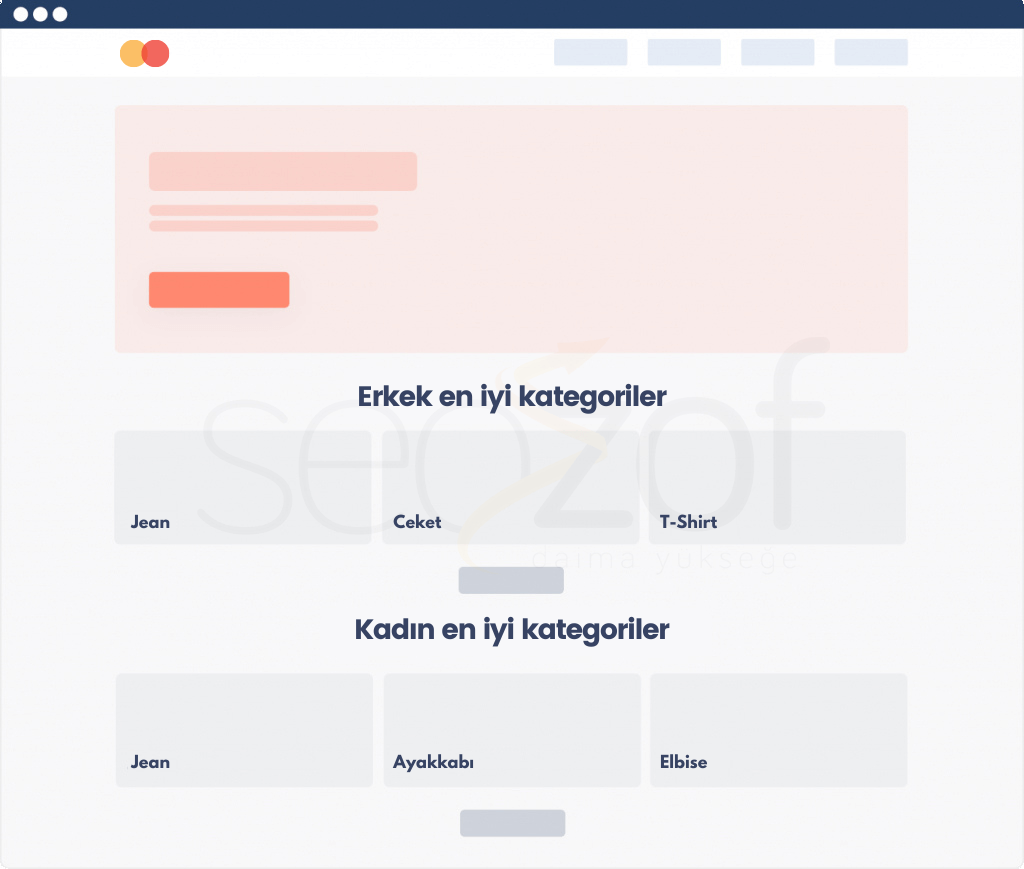
E-ticaret temasına bağlı olarak, ana sayfada en önemli alt kategorileri ızgara şeklinde listeleyebilirsiniz.

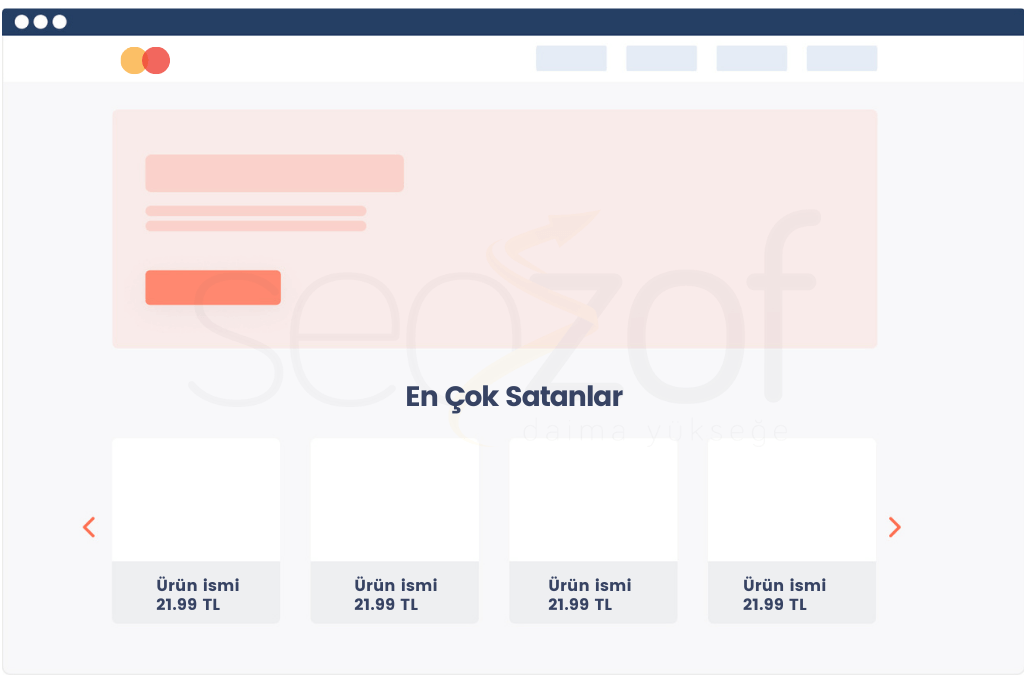
Veya, ürün sayfalarını yakınlaştırmaya çalışıyorsanız, derin bağlantılarla en çok satanlar bloğunu ekleyebilirsiniz.

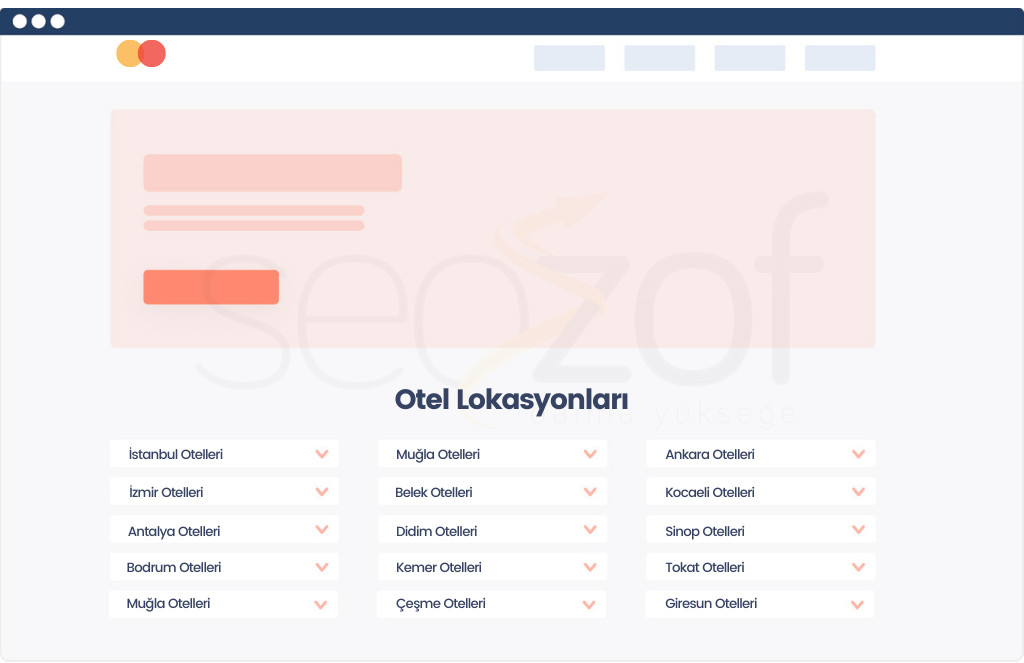
Çok sayıda sayfalı sitelerde sıklıkla gördüğümüz başka bir link yapısı, akordeon veya sekmeli gezinme gibi uzun bağlantı listeleri uygulanabilir.

İş veya seyahat siteleri söz konusu olduğunda, sırf büyüklükleri nedeniyle bu oldukça yaygındır. Çoğu durumda, kullanıcılar bunun gibi sitelerde genellikle sayfanın üst kısmında bulunan arama işlevini kullanır, bu nedenle bu bağlantılar gerçekten sitede gezinmek için ikincil bir yoldur ve kolayca taranmasına ve dizine eklenmesine olanak tanır.
Kılavuza daha fazla sütun / satır ekleyerek veya en çok satanlar örneğindeki gibi bir carousel ekleyerek önemli sayfalara bağlantı sayısını artırmak, PageRank’in tüm önemli sayfalarınıza gönderilmesini sağlamanın harika bir yoludur. Yapmamanız gereken şey ise, PageRank’i bir sayfadaki çok fazla bağlantıyla etkisizleştirmektir.
Dikey ve yatay bağlantı
Kullanıcılara sitede yukarıdan aşağı doğru bağlantısal olarak gezinmesini ve ilgili sayfalara yatay olarak hareket etme olanağı verdiğinizden emin olun.
Sitenize Breadcrumb ekleyin
Kullanıcıların dikey olarak gezinmesini sağlamanın bir yolu, sitenize Breadcrumb eklemektir. Bunlar çoğu sitede artık var ve aşağıdaki yapıdadır:
Anasayfa > Site Kategorisi > Yazı Başlığı
Breadcrumb, kullanıcıların ve Google’ın site yapınızda tam olarak nerede olduklarını bilmelerine izin veriyorsunuz.Breadcrumb eklerken aynı zaman schema ayarlarınızında doğru yapılandırıldığından emin olun.
Yatay bağlantı örnekleri
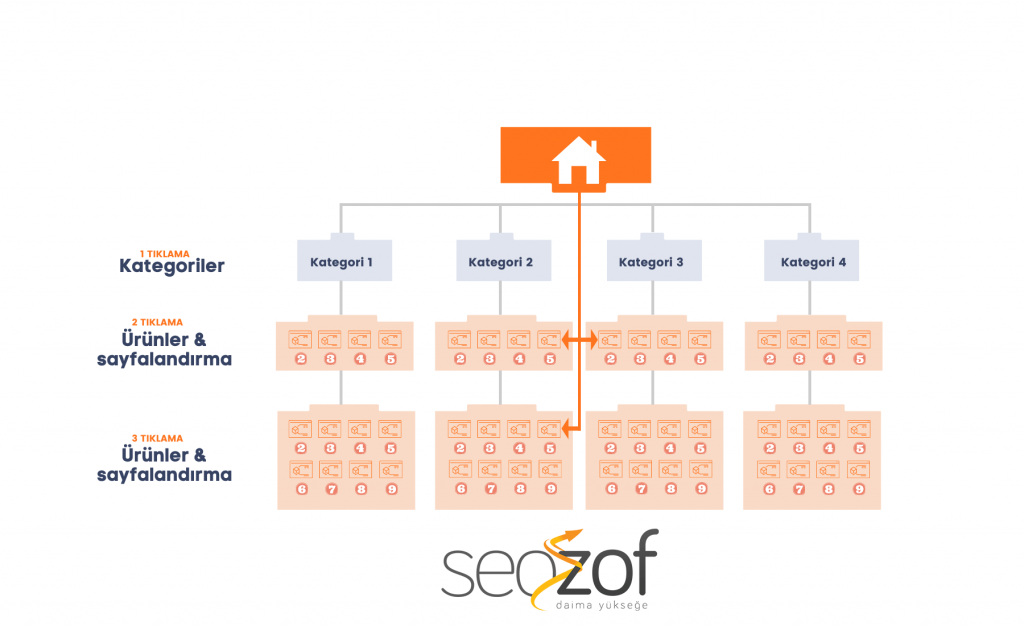
Yatay bağlantılar, kullanıcıların o anda bulundukları sayfayla ilgili bilgileri bulmasını sağlar. Bunun örnekleri şunlar olabilir:
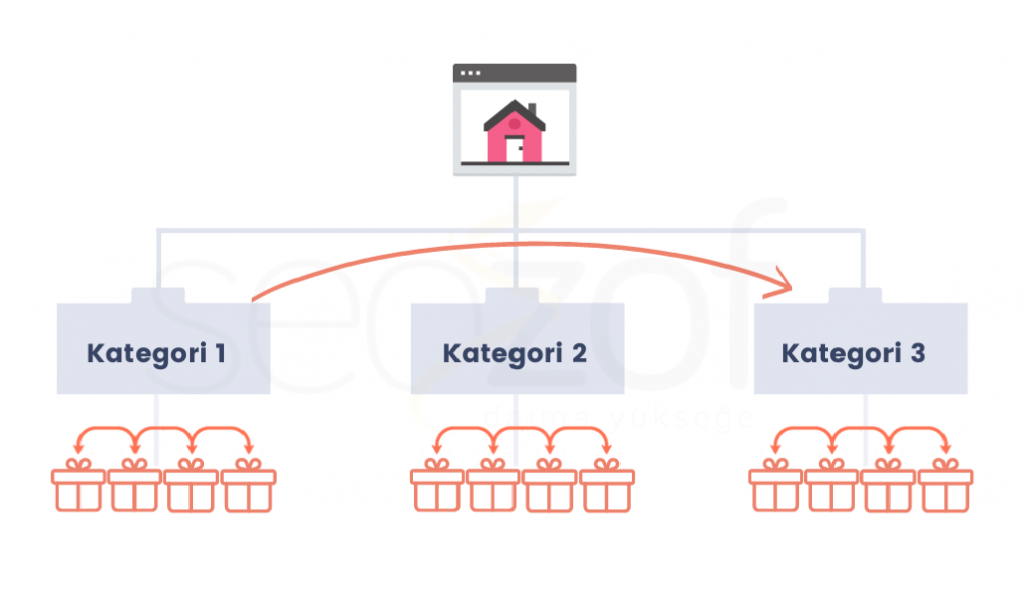
Aşağıda bunun nasıl görünebileceğine dair basitleştirilmiş bir örnek var. Her kategoride birbirine bağlanan ürünlerin yanında ilgili bir kategoriye bağlanan bir kategori vardır:

Sitenizi merkezler halinde düzenleyin
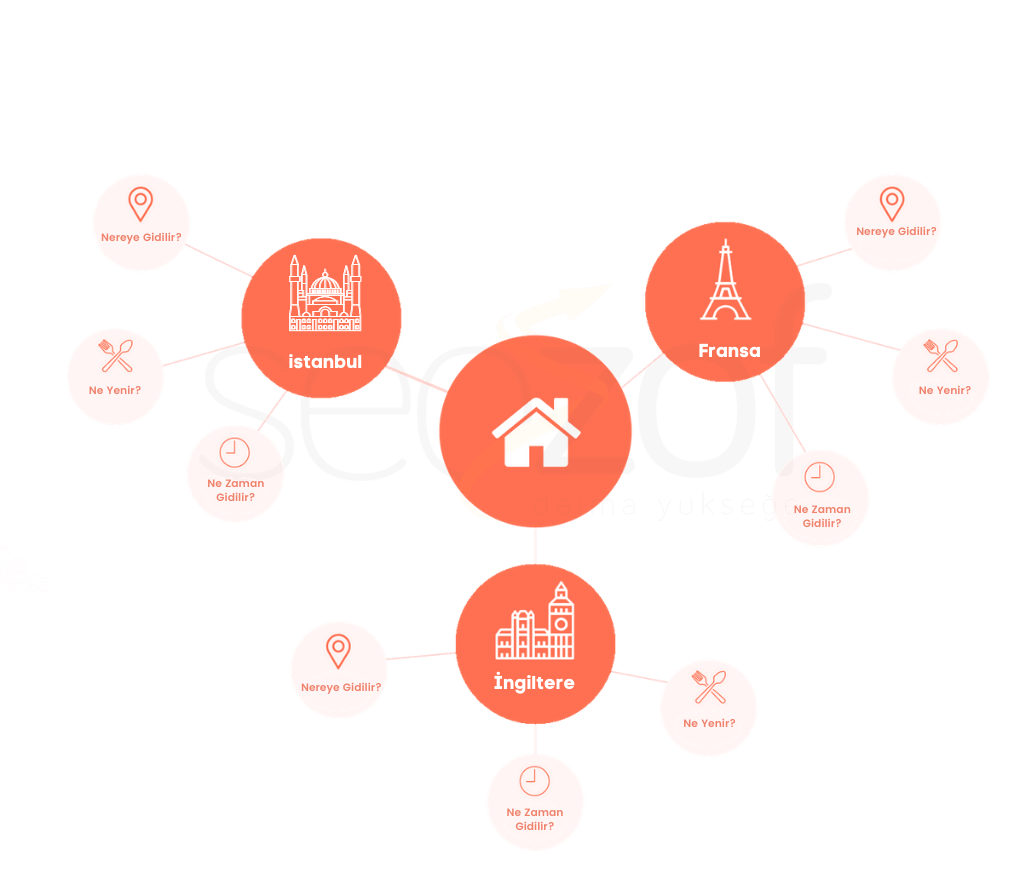
Sitenizde silo halinde grup oluşturmak, site mimarisinin hem kullanıcılar hem de arama motorları tarafından daha erişilebilir olmasını sağlayacaktır. Buradaki fikir, sitenizin bir konu hakkında temel bilgileri içeren ve daha sonra ikincil bilgilere bağlanan merkezlerden oluşmasıdır.
Hayali bir seyahat sitesi için bağlantı şemasının aşağı gibi gruplar halinde olması daha iyi sonuçlar verecektir.

Yukarıdaki örnekte, her bir hedef sayfada aşağıdaki bağlantı çeşitlerini içerecek yapıda olmalıdır.
Sayfa içeriğindeki dahili bağlantılara odaklanın
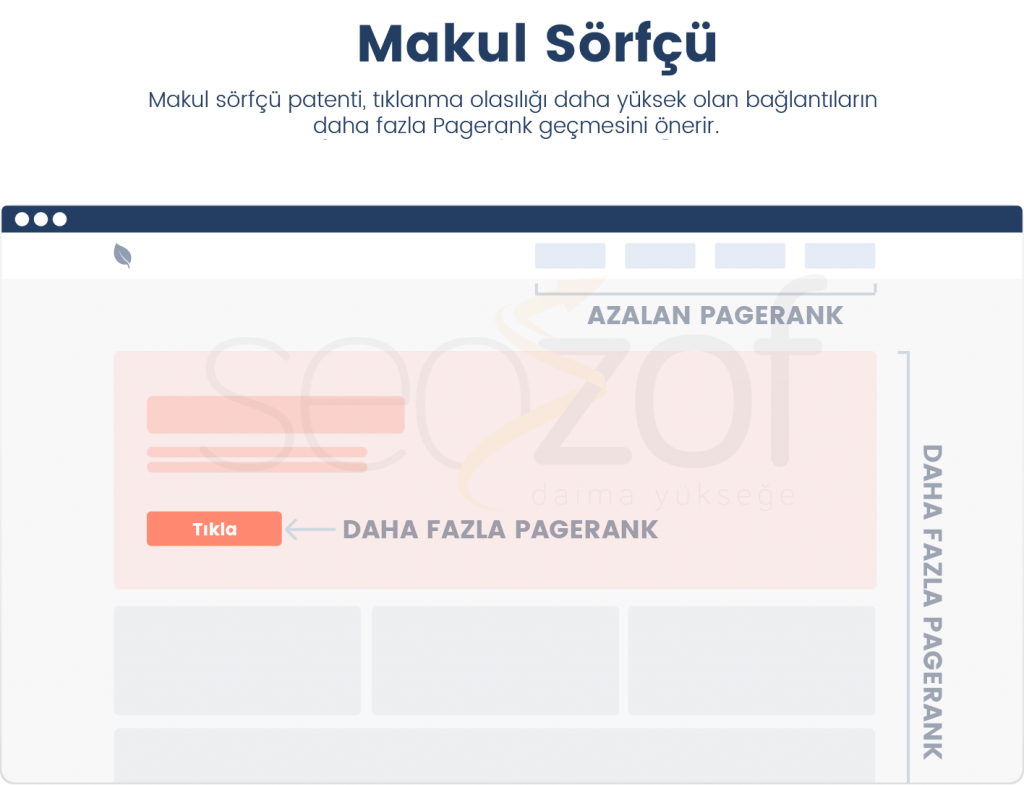
Bu onaylanmış bir algoritma olmasa da, Google’ın sayfanın içeriğinde bulunan bağlantılara PageRank’in ağırlığını artırmak için bir tür algoritma kullanması muhtemeldir. Bu önerilerin temeli, Google’ın ilk olarak 2004’te başvurduğu ve ardından 2012’de bir güncellemeyle yeniden sunduğu Makul Sörfçü isimli patenti ifade eder. Patent, bir bağlantıdan aktarılan PageRank’in yazı tipi boyutu, renk, bağlantı gibi çeşitli özelliklere bağlı olarak artacağını veya azalacağını öne sürmektedir. Buradan halen patentin aktif olduğunu ve detaylarına göz gezdirebilirsiniz.

Peki bu konuda ne yapmalıyım?
Dahili bağlantı için sayfanızın ana içeriğini nasıl kullandığınızı düşünün. Önemli sayfalara bağlantılar almak için sadece menüdeki linkleriniz yerine sayfanın içeriğine iç bağlantılar eklediğinizden emin olun.
PageRank’inizi düşürmeyin
Site yapınızı oluştururken tek bir sayfada çok fazla bağlantı çıkışına sahip olmamanız gerektiğini hatırlamak her zaman önemlidir. Bu, özellikle bir sayfayı PageRank’i diğer yüksek öncelikli sayfalara yönlendirmek için kullanmak istiyorsanız geçerlidir.
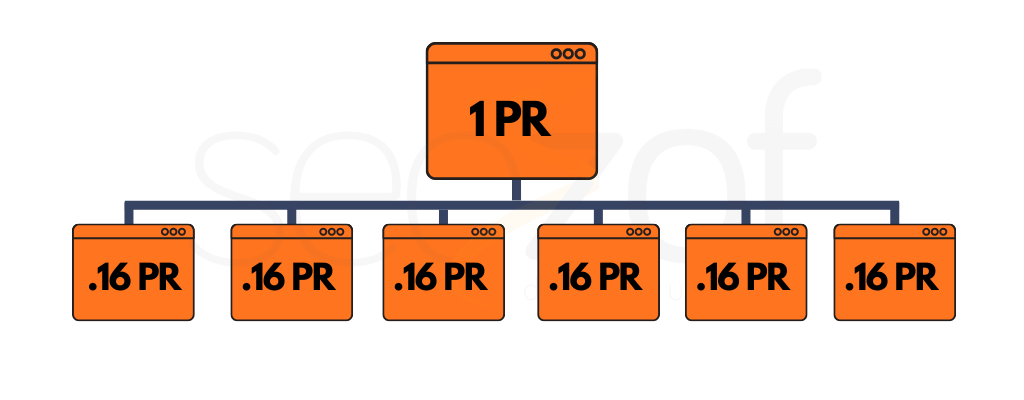
Bunun nedeni, bir sayfadan diğerine geçen PageRank’in, sayfanın sahip olduğu giden bağlantıların sayısı arasında bölünmesidir. Ana sayfanız gibi otoriteye sahip ve daha sonra diğer 400 sayfaya bağlanan bir sayfanız varsa, sayfadaki PageRank’i 400’e bölersiniz. Aşağıdaki basitleştirilmiş örnekte, bir sayfanın PageRank değeri 1 ve diğer sayfalara bağlantılar vardır. Dört sayfaya kadar her sayfa 0.25 PR ile sonuçlanır.

Daha fazla bağlantı eklendiğinde, PageRank daha da azalır.

Bağlantı verme konusunda çok fazla seçeneğiniz yoksa ve onu çok sayıda sayfaya bölüyorsanız, küçü bir site iseniz sıralamarda çok da şansınız olmayabilir.
Zaman içinde siteniz büyüdükçe ve bağlantılar kazandıkça, bu durum diğer bağlanan linklerinde daha iyi sıralanmasına neden olacaktır.
Yapıyı belirtmek için URL’lerinizi kullanın
Sitenizin yapısını göstermenin bir başka harika yolu da sitenizi dizinler ve alt dizinler halinde düzenlemektir. Bu bağlamda H etiketlerini doğru bir şekilde kullanmak önemlidir. H etiketlerini kullanırken hiyerarşik sıraya göre kullandığınızdan emin olun.
Ayrıca H etikletlerine anahtar kelimelerine dahil edin. Eğer site yapınız müsaitse FAQ kullanarak bu işlemleri daha da güçlendirebilirsiniz.
Site yapısı UX ile ilgilidir
Bana göre site yapısı, organik trafiğinizi iyileştirmeye çalışmanız gerektiği kadar UX (kullanıcı deneyimi) de düşünmeniz gereken bir SEO kavramıdır. Bunun nedeni, site yapısıyla ilgili herhangi bir şeyi değiştirmenin her ikisi üzerinde de önemli bir etkiye sahip olmasıdır.
Çoğu durumda, bir UX değişikliği yapmak SEO’yu etkiler ve bunun tam tersi durumu da geçerlidir. Site yapısı bu yüzden her ikisini de etkileyen açık bir yapıdır.
Örneğin bir e-ticaret siteniz var. Çok satabilecek ürünlerden birisinin dahili olarak iyi bir bağlantı yapısının olmadığını gördünüz. Ürüne ulaşmak için ananasayfadan 4 tıklama yapmanız gerekiyor ve minumum sayıda dahili bağlantıya sahip.
Bu durumda bir kaç şey yapmaya karar vermeniz gerekiyor. İlk olarak bu ürünü anasayfada en çok satanlar blogunda listelemelisiniz. Ardından, ürün sayfalarınızın alt blogunda gösterilen ilgili ürünler kısmını, en çok satan ürünleri göstermeye yönelik ayarlama yapmalısınız. Ayrıca, bu ürün sitenin açılısında banner olarak eklemelisiniz.
Bu şekilde bir düzenleme UX için harika sonuçlar elde etmenize yarayacaktır. Ürünü daha fazla kişi bulacak ve daha fazla satış yapacaksınız.
Yaptığınız değişikliklerin SEO sonuçlarını düşünün:
Ürün artık ana sayfada: Artık sitenizin en yüksek otorite sayfasında, dolayısıyla daha fazla PageRank alıyor.
İlgili ürünlerden daha fazla bağlantı kazandı: Artık dahili bağlantıların sayısında büyük bir artış var, bu nedenle yine daha fazla PageRank aldı.
Ürünü ekranın giriş kısmında dikkat çekici şekilde yayınladınız: Google, tıklanma olasılığı daha yüksek olan URL’lere daha fazla PageRank geçirir.
Site yapısı üzerinde çalışırken, SEO hakkında olduğu kadar gerçekten UX hakkında da düşünmelisiniz. İyi bir SEO ile harika bir SEO arasındaki fark, bunu anladığınızda ve sitenizi nasıl geliştireceğinize daha bütünsel bir şekilde odaklanmaya başladığınız zamandır.