Biz anahtar kelime optimizasyonu, mobil deneyim ve geri bağlantılara odaklanmak için çok zaman harcıyorken, bu sıralar Google, sayfa içi deneyime çok önem veriyor.
Google, bu yönde ki çalışmaları sonucunda, Core Web Vitals adı verilen yeni bir dizi sinyali kullanıma sundu. Bu çalışma, Mayıs 2021’de gerçekleşecek yeni “sayfa deneyimi” sinyallerinin bir parçası olarak nitelendiriliyor.
Bu sinyaller, bir web sitenin sayfa yükleme hızını, yanıt verme hızını ve görsel kararlılığını hesaba katacak bir dizi optimizasyon içermekte.
Bu kılavuzda, Core Web Vitals değerlerinin ne olduğunu ve bu değişikliğin sıralamalarınızı nasıl etkileyebileceğini anlamanıza yardımcı olacağım.
Core Web Vitals : Bu Bilgiler Nelerdir ve Neden Önemsemelisiniz?
Bu, Google’ın her şeyi modernize etmemize veya birkaç ay boyunca endişe içinde beklememize neden olacak başka bir korkutma taktiği mi?
Ben böyle olduğunu düşünmüyorum; Core Web Vitals’ın önümüzdeki yıllarda ciddi bir sıralama faktörü olacağını düşünüyorum – ve bunun böyle olması için iyi bir nedeni var.
İyi haber şu ki, ziyaretçilerinize zaten yüksek kaliteli bir sayfa içi deneyim sağlıyorsanız farklı bir şey yapmanız gerekmeyebilir.
Temelde Core Web Vitals; Ziyaretçilerin sayfanıza geldiklerinde ne tür bir deneyim yaşayacağını belirlemek için Google’ın sunduğu bir sayfa deneyimi metriğidir.
Örneğin bu yenilik ile Google, insanların sayfanızdan geri dönmesini önlemek için yeterince hızlı yüklenip yüklenmediğini belirleyecek ve eğer sayfanız yeterince hızlı değilse, sıralamada bir cezayla karşılaşabileceksiniz ve doğru şekilde yüklenen bir web sitesi yerinize geçebilecek.
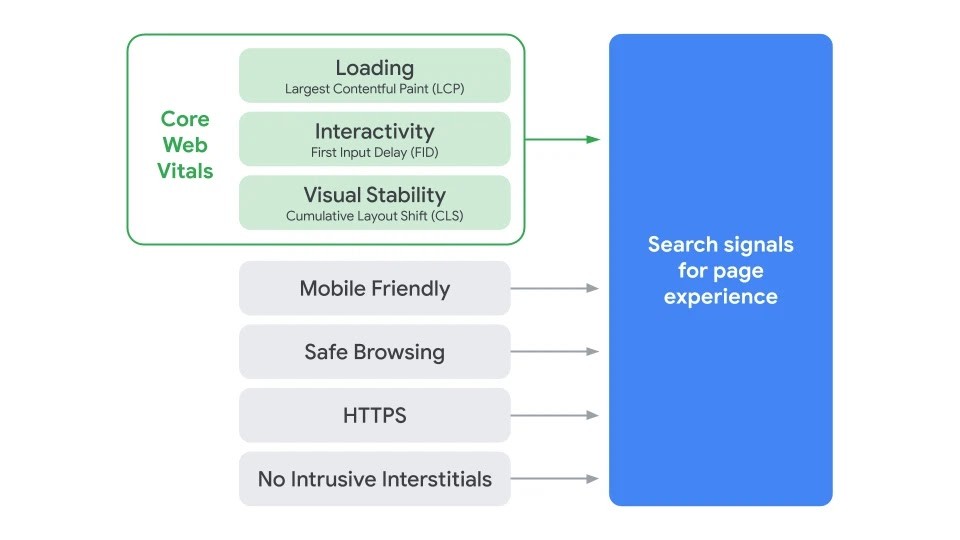
Dolayısıyla, artık Google’daki “sayfa deneyiminin” kalitesini belirleyen faktörlere sahibiz. Bunlar:
- Mobil uyumu: Sayfanız, mobil tarama için optimize edilmiş olmalı.
- Güvenli tarama: Sayfada yanıltıcı içerik veya kötü amaçlı yazılım olmamalı.
- HTTPS: Sayfayı HTTPS olarak sunuyor olmalısınız.
- Kullanışsız İçerik: Sayfa, birincil içeriği kapsayan herhangi bir konu içermemeli.
- Core Web Vitals: Sayfanın hızlı bir şekilde yüklenmesine, doğru etkileşime ve görsel kararlılık unsurlarına odaklanır.
Pek çok web sitesi zaten bu faktörleri sağlıyor ve eğer siz de onlardan biriyseniz, endişelenecek bir şeyiniz yok.
Google yayınladığı bildiri ile mobil cihazlarda “En Çok Okunan Haberler” özelliği için sayfa deneyimi metriklerini birleştireceklerini ve AMP gereksinimini kaldıracaklarını söylüyor.
Google yayınladığı blog bildirisinde;
Bugün, sıralamada sayfa deneyimi sinyallerinin Mayıs 2021’de kullanıma sunulacağını duyuruyoruz. Yeni sayfa deneyimi sinyalleri, Önemli Web Verileri’ni mobil uyumluluk, güvenli tarama, HTTPS güvenliği ve araya giren geçiş reklamı yönergeleri dahil olmak üzere mevcut arama sinyallerimizle birleştirir.
Kısacası tüm bu metrikleri düzeltmek için Mayıs 2021 tarihine kadar vaktimiz var.
Core Web Vitals Metrikleri
Bir web sitesi sahibi, geliştiricisi veya kurucusu olarak, web sitenizi oluştururken yüzlerce farklı faktörü göz önünde bulundurursunuz.
Şu anda yeni siteler üzerinde çalışıyorsanız veya mevcut sitelerde güncellemeler yapıyorsanız, ileride bu üç faktörü göz önünde bulundurmanız gerekir.
Yükleme: Largest Contentful Paint (LCP)
Web dilinde LCP “bir sayfanın kullanıcılar için ne kadar sürede yüklendiğini, yani sayfanın performansını değerlendirmek için oluşturulmuş metriği” ifade eden tanımlamadır.
Largest Contentful Paint veya LCP, sayfa yükleme performansınızı ifade eder. Algılanan yükleme hızını kapsar, yani:
Web sitenizin kullanıcı için önemli olan öğeleri göstermeye başlaması ne kadar sürer?
Örneğin web sitenizde, en önemli bilgileri ve dikkat çekici içeriği sitenin üst kısmında tutmak çok yaygın bir uygulamadır.
Aslına bakarsanız, “ekranın üst kısmının” yüklenmesi altı saniye sürerse, içeriğiniz ne kadar kaliteli olursa olsun kimsenin ilgisini çekmez.
Bunu, sitelerin üst kısmında resimler veya videolar olduğunda her zaman görüyoruz. Genellikle bu tür içerikler çok fazla yer kaplarlar ve boyutlarından dolayı en son yüklendikleri için ekranın üst kısmında büyük beyaz bir boşluk bırakırlar.
Google artık buna dikkat ediyor, çünkü özellikle mobilde bunun birçok insanın siteye girmeden çıktığını ölçebiliyor.
Google için genel kıyaslama 2,5 saniyedir. Bu, web sitenizin her şeyi ilk çerçevede (ekranın üst kısmında) 2,5 saniye içinde görüntülemesi gerektiği anlamına gelir.
Web sayfalarının aşamalar halinde görüntülendiğini unutmayın. Dolayısıyla, sayfanızın üst kısmının son öğeleri yüklendiğinde, bu sizin LCP’niz olur.
Yavaş bir LCP = daha düşük sıralamalar ve cezalar.
Hızlı bir LCP = daha yüksek sıralamalar.
Bu kadar basit.
Etkileşim: İlk Giriş Gecikmesi (FID)
İlk Giriş Gecikmesi veya First Input Delay kısaca FID, web sayfanızın yanıt verme hızıdır. Bu metrik, bir kullanıcının sayfayla ilk etkileşimi ile, tarayıcının bu etkileşime ne zaman yanıt verebileceği arasındaki süreyi ölçer.
Web için hayati önem taşıyan bu değer, biraz karmaşık gelebilir, o yüzden ayrıntılara girelim.
Bir metrik hakkında daha fazla bilgi istemek için bir web sitesinde form doldurduğunuzu varsayalım. Formu doldurun ve gönder düğmesine tıklayın. Web sitesinin bu talebi işlemeye başlaması ne kadar sürer?
Bu sizin İlk Giriş Gecikmenizdir.
Bir kullanıcının işlem yapması ile web sitesinin fiilen o işlemi gerçekleştirmesi arasındaki gecikmedir.
Esasen FID kullanıcı için bir hayal kırıklığı ölçüsüdür. Sonsuza dek sürecek hissiyle, bir gönder düğmesine kaç kez öfkeyle bastığınızı hatırlayın…
Bu çok büyük bir kullanıcı deneyimi ölçüsüdür çünkü burada oluşan sonuca göre, bir müşteri adayının yönlendirileceği sayfaya gitmesini ve bir satışı yakalayıp yakalayamadığınızı görebilirsiniz.
Muhtemelen, sunduğunuz bir şey ile ilgilenen ziyaretçi sitenize girip, orada harekete geçiyordur. Yapmak isteyeceğiniz son şey onları bitiş çizgisinde kaybetmektir.
Görsel Stabilite: Kümülatif Düzen Kayması (CLS)
Kümülatif Düzen Kayması, beklenmedik düzen değişikliklerinin sıklığını ve bir web sayfasının genel görsel kararlılığını ifade eder.
Bu konu için basit ve mükemmel bir örneğim var.
Bir web sitesinde gezinirken, ilginç bir şey gördünüz ve ona tıklamak istediniz, ancak son saniyede basacağınız yere yeni bir düğme yüklendi ve bunun yerine onu tıkladınız?
Şimdi geri dönüp aradığınızı tekrar bulmanız ve (umalım ki) doğru bağlantıya tıklayabilmeniz gerekecek…
Yine örnek olarak bir internet sayfasında, bir makaleyi okumaya çalışırken ekranda düğmeler, reklamlar ve videolar, siz okurken yüklenmeye devam eder, bu da paragrafı sayfada aşağıya indirmeye devam eder, bu nedenle o makaleyi okuyabilmek için o düğmeleri ve reklamları devamlı kapatmanız gerekir.
Bunlar, sayfa içi deneyimin zayıf olduğunun işaretleridir ve Google, kullanıcılar için en iyi deneyimi sağlamak adına çabalarken bu sorunları hesaba katmaktadır.
Gelecekte daha fazla fiziksel mağaza kapandıkça ve e-ticaret patlamaya devam ettikçe, odak nokta, çevrimiçi “yüz yüze” bir deneyimi taklit edebilmek olacak. Ve tabi kullanıcılarına bu mağaza içi deneyimi sağlamak, mağaza ve site sahiplerine düşüyor.
CLS için amaç, mümkün olduğunca sıfıra yakın bir açığa sahip olmaktır. Ne kadar az müdahaleci ve sinir bozucu sayfa sitenizde yer almazsa o kadar iyidir.
Core Web Vitals’a ait özelliklerinin İçerik Stratejisi ve Web Geliştirme Üzerindeki Etkileri:
Şimdi, Core Web Vitals’ı nasıl iyileştirebileceğiniz ve bu bilgileri nereden alabileceğiniz hakkında konuşalım.
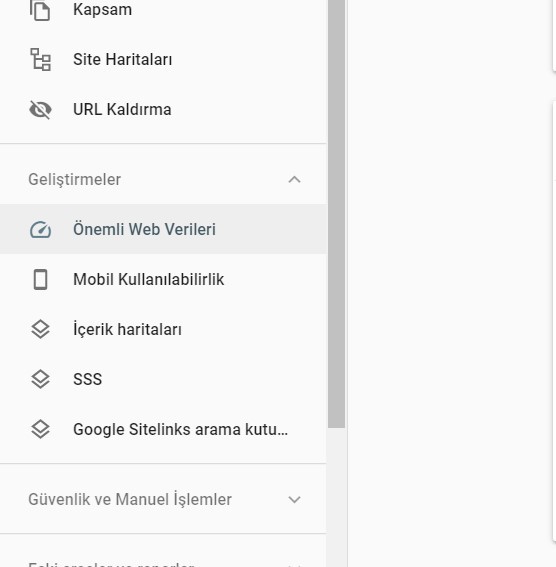
Google Search Console üzerinde sitenizi doğruladığınızı varsayarak burada “Önemli Web Verileri” sekmesine gelelim.
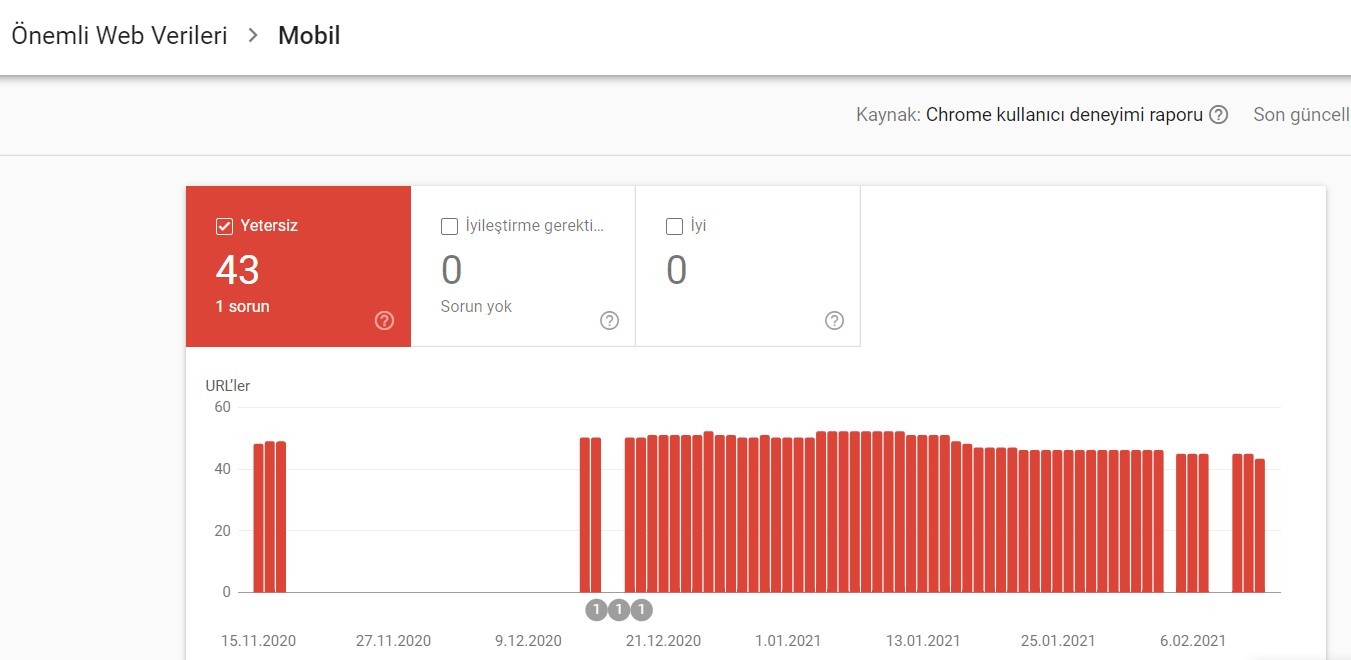
Tıkladığınızda, mobil ve masaüstü için birer rapor açılacaktır.
Burada kötü URL’lerin, iyileştirilmesi gereken URL’lerin ve iyi URL’lerin bir listesini göreceksiniz.
Google’ın, URL’nin kalitesini belirlemek adına daha önce tartıştığımız üç şeyi hesaba kattığını unutmayın.
Dolayısıyla, çok sayıda zayıf URL’niz varsa, bu onların en kritik içeriği göstermekte yavaş oldukları, eylemleri işlemekte yavaş oldukları ve düzeni çok sık değiştirerek ve sürekli olarak kötü bir deneyim sundukları anlamına gelir.
Bu raporların şeffaflığının büyük bir hayranıyım çünkü Google, sorunu bulup düzeltmeyi kolaylaştırıyor.
Sorunu çözdüğünüzü düşündüğünüzde “doğrula” düğmesini tıklayabilirsiniz ve böylelikle Google ilerleme durumunuzu doğrulayacak ve raporu güncelleyecektir.
Core Web Vitals Nasıl Geliştirilir?
Raporunuzu aldıktan sonra, bazı değişiklikler yapmanın zamanı gelmiş demektir.
Web sayfasının üst kısmında görüntülediğiniz içerik miktarını en kritik bilgilerle sınırlandırarak LCP’yi iyileştirebilirsiniz. Ziyaretçinin çözmeye çalıştığı bir sorun için kritik öneme sahip değilse, onu sayfanın aşağısına taşıyın.
Dört ana sorunu ele aldıktan sonra FID’yi iyileştirmek basittir:
- Üçüncü taraf kod etkisini azaltın: Eşzamanlı olarak gerçekleşen bir dizi farklı işleminiz varsa, eylemin çalışmaya başlaması daha uzun sürecektir.
- JavaScript yürütme süresini azaltın: Yalnızca kullanıcılarınızın ihtiyaç duyduğu kodu gönderin ve gereksiz her şeyi kaldırın.
- Main thread work yani (Ana iş parçacığı çalışmasını) en aza indirin: İşin çoğunu ana iş parçacığı yapar, bu nedenle bu sorunu yaşıyorsanız stilinizin ve düzeninizin karmaşıklığını azaltmanız gerekir.
- İstek sayılarını düşük ve aktarım boyutlarını küçük tutun: Çok büyük dosyaları aktarmaya çalışmadığınızdan emin olun.
CLS’yi iyileştirmek, tüm medyadaki boyut özelliklerine ve video öğelerine dikkat edilmesini gerektirir. Bir içerik parçası için yüklenmeden önce doğru miktarda alan bıraktığınızda, işlem sırasında herhangi bir sayfa kayması yaşamamalısınız.
Ayrıca bu, dönüşüm animasyonlarını sınırlamaya da yardımcı olur, çünkü isteseniz de istemeseniz de birçoğu sayfa tasarımı değişikliklerini tetikleyecektir.
Sonuç Olarak
Core Web Vitals ve SEO artık el ele. Rekabeti kazanmak ve sıralamamızı korumak istiyorsak tek bir sıralama faktörünü dahi göz ardı edemeyeceğimizi hepimiz biliyoruz.
Core Web Vitals değerlerinin bulunduğumuz konum üzerinde ne kadar etkisi olduğunu tam olarak biliyor muyuz?
Hayır, şuan için korkarım bilmiyoruz.
Ancak artık bilmeliyiz ki Google, sayfa içi deneyime önce ki dönemlerden çok daha fazla önem veriyor.
Web siteniz Core Web Vitals için hangi yöntemleri uyguladınız? Yorumlarda deneyiminizi paylaşın.